Fields creation
On this page, you will learn the different ways to add fields to your documents.
Two methods can be used:
- Method A: Add fields using Smart Anchors: to do so you only have to add text anchors directly in your signable documents when you generate them.
- Method B: Add fields manually within the Signature Request by providing the coordinates.
Method A: Using Smart Anchors
The easiest way to create and position fields is to add text anchors directly in your signable documents, using any word processor (Word, Google Docs, dynamic text generation solution...).
Those text anchors have a specific pattern to follow to create the desired field. So for each field, there is a pattern to respect to create the dedicated Smart Anchor.
Those text anchors should be of the same colour as the background to make them invisible on the final document.
Limits to use Smart AnchorsTo maintain performance, the usage of Smart Anchors is only possible on documents fitting the following criteria:
- 150 pages or less
- 50Mb or less
- We do not support multiline anchors
- If an anchor refers to a non-existing Signer position the field will not be created
- For better compatibility, we recommend using the Arial font when adding a Smart Anchor into a document.
If a document has more than 150 pages, no error will be sent but the Smart Anchors won't be parsed.
Document upload and Smart Anchors
Additionally you must set the key
parse_anchorsat "true" when uploading the document to indicate you need anchors to be parsedIf there are several signers, each of them needs to get its own Signature Field with the dedicated signer index
POST /signature_requests/{signatureRequestId}/documents
curl --location --request POST '{baseUrl}/signature_requests/{signatureRequestId}/documents' \
--header 'Authorization: Bearer {apiKey}' \
--form 'file=@"/Users/user/file_with_smart_anchors.pdf"' \
--form 'nature="signable_document"' \
--form 'parse_anchors="true"'{
"id": "5e3dad11-a934-468a-8768-010f996da350",
"filename": "file_with_smart_anchors.pdf",
"nature": "signable_document",
"content_type": "application/pdf",
"sha256": "2d39a22864d7859858bdbe019a02e667a804de5c7791ecb4ca4cc64a44ad63ad",
"is_protected": false,
"is_signed": false,
"created_at": "2022-03-24T11:15:30+00:00",
"total_pages": 5,
"is_locked": false,
"initials": null,
"total_anchors": 6
}The match with each Signer is done using the s1 .... sn part of the anchors, where s1 designates the first Signer of the Signature Request (in the order in which the Signers were added to the Signature Request).
When uploading a document with anchor parsing enabled, the response will contain a total_anchors attribute equal to the number of anchors found in the document.
You can now use this document normally to create a signature request, the fields corresponding to the anchors will be automatically created when the signature request is activated.
Error management: A Smart Anchor will not be recognized if a field value is not correct.
Signature Field
- Pattern:
{{signer_index|signature|width|height}} - Example:
{{s1|signature|85|37}}
Variable | Description | Value |
|---|---|---|
| index of the Signer to which the field is related. For instance The signers index is determined in the order in which the Signers were added to the Signature Request. |
|
| width of the signature field, starting at the top left of the text anchor. | min |
| height of the signature field, starting at the top left of the text anchor. | min |
Mention Field
- Pattern:
{{signer_index|mention|mention_content}} - Example:
{{s1|mention|Read and approved on the %date%}}
Variable | Description | Value |
|---|---|---|
| index of the Signer to which the field is related. For instance The Signers' indexes are determined in the order in which the Signers were added to the Signature Request. |
|
| The text you want to be displayed in the mention. | You can use dynamic tags when creating the mentions:
|
Checkbox Field
- Pattern:
{{signer_index|checkbox|size|optional|checked|name}} - Example:
{{s1|checkbox|24|t|f|Checkbox1}} - Deprecated pattern:
{{signer_index|checkbox|optional|checked|name}}
Variable | Description | Value |
|---|---|---|
| index of the Signer to which the field is related. For instance The Signers index is determined in the order in which the Signers were added to the Signature Request. |
|
| Size of the checkbox. | Minimum size is |
| Set if the checkbox is optional or not. If it is not optional then the Signer can only sign if the checkbox is checked. | -
|
| Set if the checkbox is initially checked when the Signer sees the document. | -
|
| A custom name given to the checkbox to later identify the answers. This attribute will be included in webhooks and when accessing the Signers objects through the API. | Custom |
Text Field (Text input)
- Pattern:
{{signer_index|text|max_length|width|height|question|instruction|optional}} - Example:
{{s1|text|150|100|165|text field with specific width and height?|Important for us|t}}
Attribute | Description | Value |
|---|---|---|
| Index of the Signer to which the field is related. For instance The Signers index is determined in the order in which the Signers were added to the Signature Request. |
|
| Maximal count of characters in the Text Field. | |
| Width of the Text Field. | In pixel. The width of the field must be adapted to the maximum length. Each character must be For example, for a 12 characters text field, the width should be at least
The Smart Anchor will not be recognized if this value is not correct. Optional. |
| Height of the Text Field. | In pixel. Value for more that one line = The Smart Anchor will not be recognized if this value is not correct. Optional. |
| Question which is going to be asked to the Signer. | Custom |
| Can be used to give more instructions to the Signer, for example, a text to copy. | Custom Optional. |
| If the text field is optional or not. Default to | -
|
Radio Button Field
- Pattern:
{{signer_index|radio|size|group_name|optional|radio_button_name}} - Example:
{{s1|radio|28|group_name_1|t|my_radio_button_name}}
Attribute | Description | Value |
|---|---|---|
| Index of the Signer to which the field is related. For instance |
|
| Size of the radio field. | Minimum size is |
| This name will be used to group radio fields belonging to the same radio group. |
|
| If the radio field is optional or not. |
|
| This name will be used to name the radio button. | -
|
Method B: Manual Field creation
The Fields are positioned on your documents by specifying:
- the document on which it should be placed
- the page in the document
- the coordinates of the field in this page

A manual field needs to be attached to a Signer or a Signature Request.
For each manual field, you should at least set those parameters:
| Attribute | Description |
|---|---|
document_id | Id of the document on which the field will be added |
type | The type of field. See below. |
page | The page of the document on which the field is positoned |
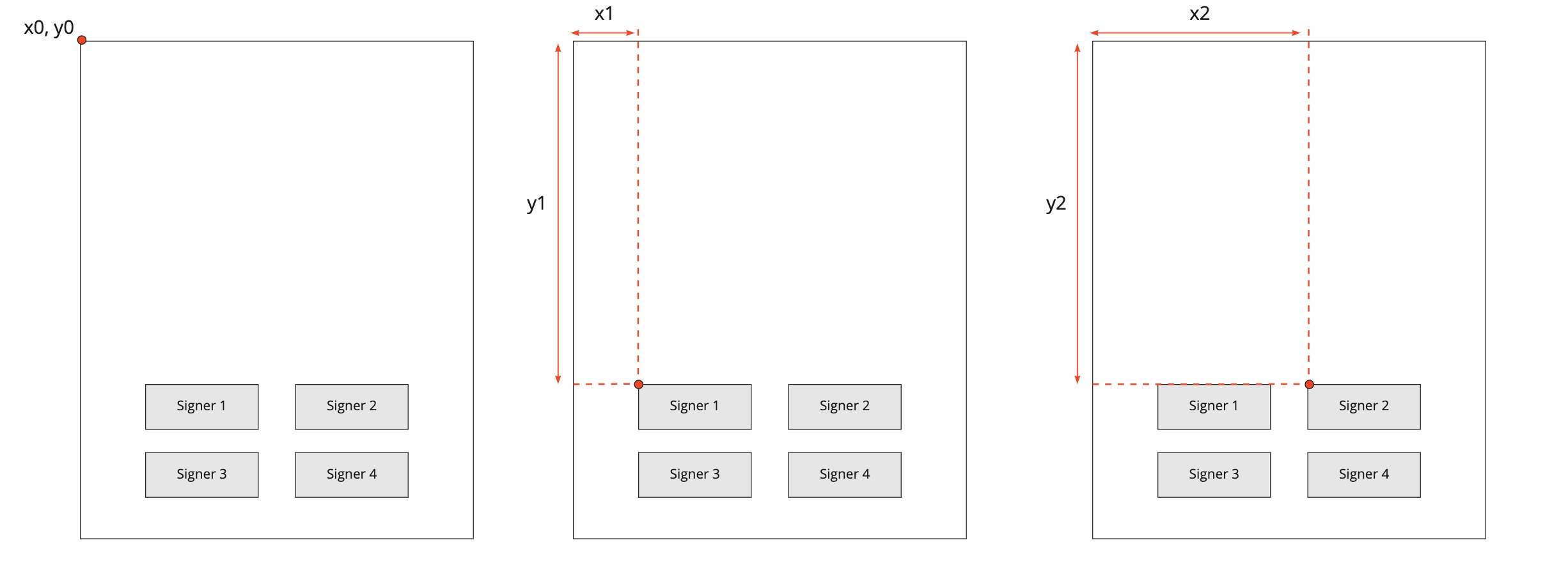
x | The top-left x coordinates of the field with the x-axis starting at the left of the page |
y | The top-left y coordinates of the field with the y-axis starting at the top of the page |
We will take an example on a PDF document in A4 format which is the norm (A4 layout: width: 596, height: 842)
- Top left of the page: x:
0, y:0 - Bottom right of the page x:
400, y:650
How to find x, y coordinates for your FieldsIf your PDF document is always the same, you can use our tool, PlaceIt, to find the coordinates of the Fields.
When it comes to creating a manual field, two options are possible:
- Use the dedicated endpoint (option 1 in the examples below).
- Add this field when you create a Signer or a Signature request (option 2 in the example below)
Signature Field
Parameter | Optional | Details |
|---|---|---|
| true | - Default value is
|
| true | - Default value is
|
/POST /fields/{signatureRequestId}/documents/{documentId}/fields
{
"signer_id": "{{signerId}}",
"height": 37,
"width": 85,
"page": 2,
"x": 400,
"y": 650,
"type": "signature"
}/POST /signature_requests/{signatureRequestId}/signers
{
"info": {
"first_name": "John",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"type": "signature",
"page": 2,
"x": 400,
"y": 650,
"height": 37,
"width": 180
}
]
}Mention Field
Parameter | Optional | Details |
|---|---|---|
| true | - If not set, the width is automatically calculated with the mention length
|
| true | - If not set, the height will be automatically calculated based on the number of line breaks in the mention content. Otherwise, height should be equal to 24 or a multiple of 15 greater than 24: 24, 30, 45, etc. |
| false | -
|
{
"info": {
"first_name": "Jane",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"type": "mention",
"page": 1,
"x": 20,
"y": 700,
"width": 20,
"height":24,
"mention": "Read and approved the %date%"
}
]
}Checkbox Field
Parameter | Optional | Details |
|---|---|---|
| true | - |
| false | - If set to |
| false | - If set to |
| false | - Default value is
|
/POST /fields/{signatureRequestId}/documents/{documentId}/fields
{
"signer_id": "{{signerId}}",
"type": "checkbox",
"page": 1,
"x": 20,
"y": 700,
"name": "Checkbox 1",
"optional": true,
"checked": false,
"size": 24
}/POST /signature_requests/{signatureRequestId}/signers
{
"info": {
"first_name": "Jane",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"type": "checkbox",
"page": 1,
"x": 20,
"y": 700,
"name": "Checkbox 1",
"optional": true,
"checked": false,
"size": 24
}
]
}Text Field (Text input)
Parameter | Optional | Details |
|---|---|---|
| false | - Maximal count of characters in the Text Field |
| false | - If set to |
| false | - The question for the signer
|
| true | - Can be used to give more instructions to the Signer
|
| true | - Default value is
|
| true | - Default value is
|
More details about Text Fields can be found in our API reference (Signer > Body Param > Option 1 > Fields > Option 3)
/POST /fields/{signatureRequestId}/documents/{documentId}/fields
{
"signer_id": "{{signerId}}",
"type": "text",
"page": 1,
"x": 20,
"y": 20,
"max_length": 80,
"optional": true,
"question": "What is your name?"
}/POST /signature_requests/{signatureRequestId}/signers
{
"info": {
"first_name": "Jane",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"type": "text",
"page": 1,
"x": 20,
"y": 20,
"max_length": 80,
"optional": true,
"question": "What is your name?"
}
]
}/POST /signature_requests/{signatureRequestId}/signers
{
"info": {
"first_name": "Jane",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"type": "text",
"page": 1,
"x": 20,
"y": 20,
"max_length": 10,
"optional": true,
"question": "What is your name?",
"width": 60
}
]
}/POST /signature_requests/{signatureRequestId}/signers
{
"info": {
"first_name": "Jane",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"type": "text",
"page": 1,
"x": 20,
"y": 20,
"max_length": 150,
"optional": true,
"question": "What is your name?",
"height": 45
}
]
}/POST /signature_requests/{signatureRequestId}/signers
{
"info": {
"first_name": "Jane",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"type": "text",
"page": 1,
"x": 20,
"y": 20,
"max_length": 150,
"optional": true,
"question": "What is your name?",
"width": 100,
"height": 165
}
]
}Read-only Text Fields
| Parameter | Optional | Details |
|---|---|---|
page | false | Page in which the Read-only Text Field must be included |
x | false | x position of the Read-only Text Field in the Document |
y | false | y position of the Read-only Text Field in the Document |
width | true | If not set, the width is automatically calculated with the mention length |
height | true | The height must be 24 or a multiple of 15 greater than 24. If height is not provided, it will be calculated depending on the number of newlines in the mention |
text | false | Text to display |
/POST /fields/{signatureRequestId}/documents/{documentId}/fields
{
"type": "read-only-text-field",
"page": 1,
"x": 20,
"y": 20,
"text": "Here is a Read-only Text Field"
}More information about how to create Read-only Text fields can be found in our API Reference.
Radio Button Fields
Radio Group
Parameter | Optional | Details |
|---|---|---|
| false | - If set to |
| true | - The name of the radio group
|
Radio Button (list of)
Parameter | Optional | Details |
|---|---|---|
| true | - The name of the radio button
|
| true | - Default value is
|
/POST /fields/{signatureRequestId}/documents/{documentId}/fields
{
"signer_id": "{{signerId}}",
"page": 1,
"type": "radio_group",
"optional": false,
"name": "Radio group name",
"radios": [
{
"name": "Radio 1 name",
"x": 110,
"y": 115,
"size": 26
},
{
"name": "Radio 2 name",
"x": 120,
"y": 125
},
{
"name": "Radio 3 name",
"x": 130,
"y": 135
}
]
}/POST /signature_requests/{signatureRequestId}/signers
{
"info": {
"first_name": "Jane",
"last_name": "Doe",
"email": "[email protected]",
"phone_number": "+33700000000",
"locale": "fr"
},
"fields": [
{
"document_id": "{{documentId}}",
"page": 1,
"type": "radio_group",
"optional": false,
"name": "Radio group name",
"radios": [
{
"name": "Radio 1 name",
"x": 110,
"y": 115,
"size": 26
},
{
"name": "Radio 2 name",
"x": 120,
"y": 125
},
{
"name": "Radio 3 name",
"x": 130,
"y": 135
}
]
}
]
}Fields style customisation
It is possible to configure the font family, color, size, and style variant on the following field types: Mention, Text, and Read-only Text. This aims to enhance customization options for text fields.
Rules on using thefontObject in PayloadFont customization is subject to the following additional rules:
- It is only available through the fields creation endpoints and is not available through Smart Anchors.
- If a
fontnode is provided, thenheightandwidthproperties become mandatory, and field sizes will not be automatically calculated.
Parameter | Optional | Details |
|---|---|---|
|
| -
|
|
| - hexa string of the desired color
|
|
| - integer value of the desired pixel size
|
|
| object containing the following possible values:\ |
More information about how to customize text fields can be found in our API Reference.
Updated 4 months ago